A próxima actualização do Core Web Vitals (Sinais Vitais da Web) planeada pelo Google para o período de Junho a Agosto de 2021 tornou-se uma frase de moda no horizonte SEO. Os Vitais Essenciais da Web são 3 novas métricas que medem a experiência do utilizador criada por um website, colocando a velocidade do website em destaque no SEO. Serão adicionados aos sinais de experiência de página existentes: facilidade de navegação móvel, navegação segura, directrizes intersticiais intrusivas, e segurança HTTPS e, como resultado, tornar-se-ão um factor de classificação oficial. Embora a sua importância relativa entre 200 outros factores seja baixa, os webmasters devem tomá-los como um sinal para investir na melhoria da interacção global entre os utilizadores e o website, tornando-o mais rápido e mais estável.
Continue a leitura para saber quais são os principais indicadores vitais da Web e como testá-los e optimizá-los.
Quais são os sinais existentes do google?
Vamos primeiro rever rapidamente quais são os quatro sinais de experiência de página que têm sido um factor de classificação desde Novembro do ano passado e que devem servir como ponto de partida para todo o processo de melhoria da experiência do utilizador, tal como visto pelo Google:
Mobile Friendly (amigável aos dispositivos móveis)
Há um conjunto de fatores que determinam se a versão móvel do seu website é de fácil utilização. A principal diferença entre a versão móvel e a versão desktop vem do viewport, do poder computacional, e da velocidade de ligação. Para construir um sítio Web móvel de fácil utilização, deve seguir as melhores práticas de acessibilidade e de design orientado para o utilizador. Algumas das formas que pode utilizar para tornar os seus sítios Web móveis de fácil utilização incluem:
- Optimização do tempo de carregamento do sítio web
- Tornar o seu sítio web reactivo
- Simplificar a navegação
- Ser amigo do polegar
- Tornar o seu conteúdo fácil de ler para os utilizadores
Navegação segura
O seu sítio web não deve ser afetado por software malicioso. Em 2007, a Google lançou a sua iniciativa de Navegação Segura para proteger os utilizadores contra transferências maliciosas. Agora, abrange downloads indesejados e ataques de engenharia social, tais como phishing, conteúdo enganador, e muito mais.
Pode utilizar a Consola de Pesquisa Google (nas Ações de Segurança e Manual) para verificar se o seu sítio web está livre de software malicioso.
HTTPS-security
O protocolo HTTPS é um protocolo de comunicação via Internet que o SSL/TLS assegura. O protocolo assegura que ninguém pode roubar ou modificar os dados enviados entre o utilizador e o servidor.
O Google não está a olhar para sítios que utilizam o protocolo HTTP, uma vez que estes são considerados não seguros. Portanto, se quiser que o seu sítio web seja sequer considerado para classificação, deve utilizar o protocolo HTTPS.
Sem intersticiais intrusivos
É uma má prática para a sua página mostrar pop ups intrusivos, banners, e sobreposições em dispositivos móveis. No entanto, não será penalizado por exibir quaisquer anúncios popup. O Google fornece algumas directrizes sobre o que está bem em termos de intersticiais intrusivos. Por exemplo:
- Exigido por lei: cookies, verificação da idade, etc.
- Popups que povoam uma quantidade razoável de espaço de ecrã
No entanto, o Google não tolerará:
- Anúncios que estão acima da dobra deixando o seu conteúdo principal abaixo da dobra
- Popups que obscurecem o seu conteúdo principal
O que são os Core Web Vitals?
Os Sinais vitais da web são as novas métricas unificadas, parte do sinal de Experiência de Página do Google, concebidas para medir e melhorar a experiência do utilizador. O seu objectivo é ajudar os proprietários e programadores de sites a concentrarem-se no que é mais importante a interacção positiva entre utilizadores e sites. Atualmente, o Core Web Vitals consiste em três métricas centradas em dados de experiência real do utilizador: Maior Tinta Contenciosa (carregamento), Primeiro Atraso de Entrada (interactividade), e Desvio de Layout Acumulado (estabilidade visual).
Largest Contentful Paint (LCP)

Enquanto se pode monitorizar a métrica dos Principais Vitais da Web tanto para o ambiente de trabalho como para o móvel, apenas os sinais móveis serão utilizados para classificar as páginas. Tenha também em mente que, quando falamos de pontuações dos Sinais vitais da Web, as métricas serão avaliadas no percentil 75 dos utilizadores. Ou seja, se quiserem passar a pontuação dos Vitais Centrais da Web, as vossas páginas devem atingir as pontuações recomendadas para pelo menos 75% das visitas às páginas.
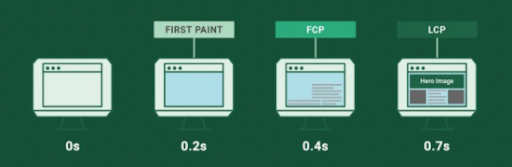
LCP é uma métrica centrada no utilizador que avalia o desempenho de carregamento da página e mede quanto tempo leva para que o conteúdo principal do seu sítio seja carregado. Normalmente, o elemento LCP é a secção heróica do seu sítio, imagem em destaque, ou um grande parágrafo de texto. Ao contrário da First Contentful Paint (FCP) que mede quando o primeiro conteúdo é carregado, o LCP concentra-se no conteúdo mais significativo relevante para o utilizador.
Estudos mostram que o elemento essencial de uma página web que os utilizadores querem ver primeiro é tipicamente o maior. O elemento maior é medido pela sua largura multiplicada pela sua altura. Note-se que a margem do CSS, o acolchoamento e a borda não afetam o tamanho desse elemento.
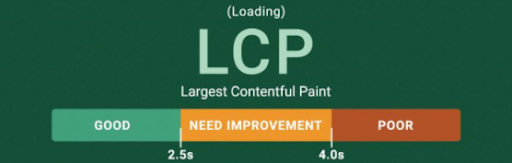
O que é uma boa pontuação LCP (Largest Contentful Paint) ?

Eis como o Google define as pontuações do LCP:
- Bom: 2,5 segundos ou menos
- Precisa de ser melhorado: Menos ou igual a 4,0 segundos
- Pobre: Mais de 4,0 segundos
Para que o seu sítio web passe os Vitais Centrais da Web, precisa de uma pontuação LCP de 2,5 segundos ou menos para 75% de todas as suas visualizações de páginas.
Uma pontuação elevada de LCP significa que os seus utilizadores esperam demasiado tempo para carregar a maior parte do conteúdo da sua página. Para os proprietários de websites, isto significa longos tempos de renderização que refletem em grandes taxas de ressalto e baixas taxas de conversão.
Os três factores mais comuns que afectam negativamente as LCP são:
- Meios de comunicação grandes e não optimizados – imagens e vídeo
- Javascript com bloqueio de renderização
- Lento tempo de carga de recursos
Continuar a ler, para aprender como medir e melhorar a pontuação LCP.
First Input Delay (FID) / Atraso na primeira entrada
O First Input Delay (FID) é uma métrica de desempenho da web para utilizadores reais que mede a interactividade e a capacidade de resposta da página web. Tem em conta as primeiras impressões dos utilizadores e avalia o “atraso” no processamento de eventos. Por outras palavras, mede o atraso entre o momento em que um utilizador interage pela primeira vez com o seu sítio (por exemplo, clicando num botão ou numa ligação) e o momento em que o navegador responde à sua interação e começa a processá-la.
FID mede apenas a primeira interação do utilizador na sua página porque a primeira é considerada fundamental na experiência do utilizador. O FID não considera a rolagem e o zoom como interações. Para páginas que não oferecem qualquer interação do utilizador, o FID não será reportado.
Uma métrica familiar próxima da FID é Time To Interactive. TTI mede o tempo que leva para uma página ser totalmente interactiva, enquanto FID mede a interação do utilizador que acontece antes de a página ser totalmente interactiva.
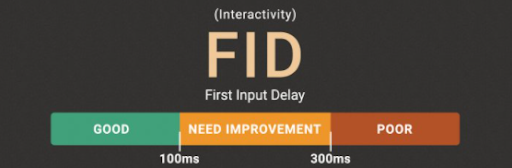
O que é uma boa pontuação no FID?

Eis como o Google define as pontuações FID:
- Bom: Menos ou igual a 100 milissegundos
- Precisa de ser melhorado: Menos ou igual a 300 milissegundos
- Pobres: Mais de 300 milissegundos
A razão comum para uma má pontuação FID é a falta de optimização dos ficheiros JavaScript e CSS. Continue a ler para descobrir como medir e otimizar o FID.
Cumulative Layout Shift (CLS) / Deslocamento Acumulado de Layout

CLS é uma métrica de experiência do utilizador que mede a estabilidade visual da página web definida a partir de uma mudança inesperada de layout. Suponha que um elemento visível da página muda a sua posição ou tamanho e afecta a posição do conteúdo à sua volta – isso é considerado uma mudança de layout. Por exemplo, um utilizador clica acidentalmente no botão errado porque o conteúdo carregado tardiamente fez com que um botão se deslocasse. O que se pretende como proprietário de um website é que os elementos da sua página sejam estáticos à medida que são carregados.
O CLS soma todos os turnos de layout ao olhar para a proporção do viewport impactado pelo turno e a distância de movimento dos elementos.
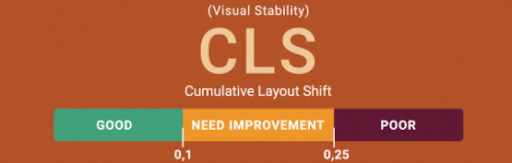
O que é uma boa pontuação CLS?

Eis como o Google define as pontuações CLS:
- Bom – Menos ou igual a 0,1 segundos
- Necessidades de Melhoria – Menos ou igual a 0,25 segundos
- Pobre – Mais de 0,25 segundos
Uma pontuação inferior ou igual a 0,1 segundos significa que o conteúdo da página é totalmente estático durante o seu ciclo de vida. Uma pontuação mais alta significa que o conteúdo está em movimento.
Normalmente, as mudanças de layout são normalmente causadas por: imagens, anúncios, encartes, iframes sem dimensões, conteúdo injetado dinamicamente, fontes da web causando Flash de Texto Invisível e Flash de Texto Não Esboçado.
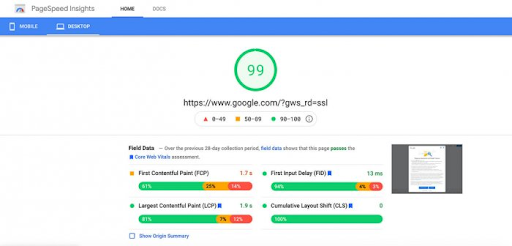
PáginaSpeed Insights
PageSpeed Insights, uma ferramenta de teste de velocidade de página baseada em browser, também inclui no seu relatório a pontuação Core Web Vitals. Ao contrário da Consola de Pesquisa do Google, aqui pode avaliar o desempenho do seu website página a página. Além disso, PageSpeed Insights fornece aos seus utilizadores recomendações acionáveis sobre como melhorar o desempenho do seu site. Os Vitais Essenciais da Web são anotados com uma fita azul.

Tenha em mente que deve analisar tanto as pontuações do ambiente de trabalho como as do telemóvel, pois podem diferir. PageSpeed Insights indica claramente se a sua página cumpre ou não os limiares para uma boa experiência relacionada com as métricas de Vitais Centrais da Web no topo do relatório.
Optimize as suas imagens
Uma vez que as imagens são muitas vezes o elemento LCP tanto para o telemóvel como para o ambiente de trabalho, a sua optimização irá inevitavelmente melhorar o seu desempenho e a sua pontuação no Largest Contentful Paint.
Aqui estão algumas boas práticas sobre como fazer isso:
-
- Comprima sempre as suas imagens: reduza o tamanho da imagem sem perder qualidade, isso irá melhorar o seu tempo de carregamento
- Servir imagens em formatos de próxima geração: Tais formatos são JPEG 2000, JPEG XR, e WebP. Tendo isto em mente, o Google recomenda o formato WebP
- Imagens à escala correcta
-
- Carregar conteúdo estático preguiçoso: mas exclua o seu elemento LCP do carregamento preguiçoso e exiba-o directamente na página HTML
- Utilizar imagens estáticas em vez de um cursor
